Whenever we make a website or web app using javaScript, the foremost thing which we all do in our javaScript file is to make reference variables of our HTML elements. This process of making a reference variable is called targeting the DOM.
There are three basic methods to target DOM (Document Object Model) :
document.getElementById() ;document.getElementByClassName() ;document.getElementByTagName() ;
these are used to target the HTML elements by their Id, Class, and Tag Name respectively.
Problem with above methods:
All the above-mentioned methods works perfectly fine but the main problem with them is that if we want to target different-different HTML elements then we have to remember 3 different methods for Id, Class, and Tag Name respectively.
But what if I say that you can target any HTML element without using the 3 different methods mentioned above. Sounds cool, isn't it? So, here comes the concept of querrySelector and querySelectorAll.
querySelector() & querySelectorAll()
These two methods allows you to target all the HTML elements without worrying about the type of CSS selectors.
document.querySelector(your CSS selector);
document.querySelectorAll(your CSS selector);
Let's understand this better with an example:
HTML code:
<div class="header">
<p class="first-para">First dummy paragraph</p>
<p class="second-para">Second dummy paragraph</p>
</div>
<div id="footer">
<p id="paraId1">First dummy paragraph</p>
<p class="paraId2">Second dummy paragraph</p>
<p id="paraId3">First dummy paragraph</p>
</div>
JavaScript code:
var myElement1=document.querySelector(".header");
console.log(myElement1);
var myElement2=document.querySelector("#footer");
console.log(myElement2);
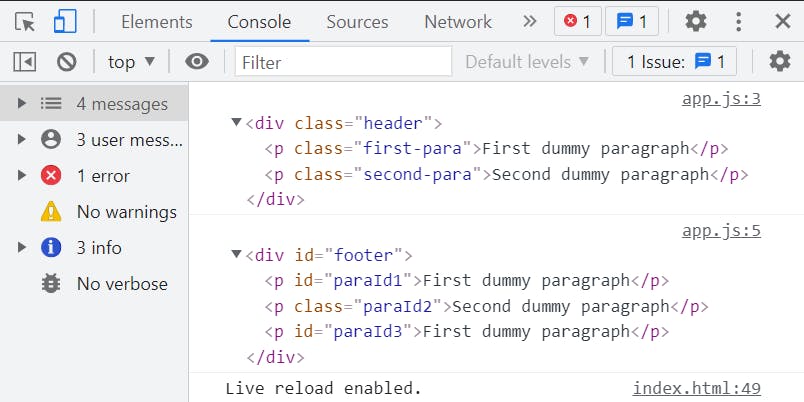
Here as you can see that we have targetted both the HTML elements with class and id using a single method called querySelector just by using "." and "#" inside the parenthesis. On doing console.log we will get the following output:

Difference between querySelector & querySelectorAll
If we target any element with a specific query and querySelector gets more than one element with same query then also it will target only the first element with that query.
Whereas in querySelectorAll as we can understand by the name itself, it will target all the elements which matches the query.
Let's understand this better with an example:
HTML code:
<div class="div-one">
<p class="para">FIRST DUMMY PARAGRAPH</p>
<p class="para">SECOND DUMMY PARAGRAPH</p>
<p class="para">THIRD DUMMY PARAGRAPH</p>
</div>
<div class="div-two">
<p class="paragraph">First dummy paragraph</p>
<p class="paragraph">Second dummy paragraph</p>
<p class="paragraph">First dummy paragraph</p>
</div>
JavaScript code:
var myElement1=document.querySelector(".para");
console.log(myElement1);
var myElement2=document.querySelectorAll(".paragraph");
console.log(myElement2);
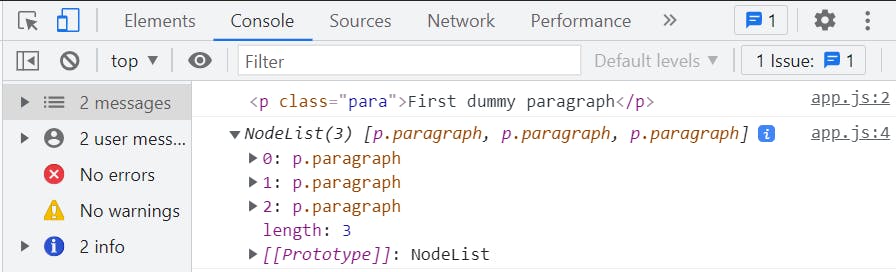
Here's the output of the above code:

So, in the above code, both the div have 3 classes each, but querySelector returned us only the first element with class "para" , whereas querySelectorAll returned us a complete array of all the elements with class "paragraph".
As querrySelectorAll returns an array of all the elements which match the queries, we can also target some specific elements using indices of the array. For example:
HTML code:
<div class="div-one">
<p class="para">FIRST DUMMY PARAGRAPH</p>
<p class="para">SECOND DUMMY PARAGRAPH</p>
<p class="para">THIRD DUMMY PARAGRAPH</p>
</div>
JavaScript code:
var myElement1=document.querySelectorAll(".para")[1];
console.log(myElement1);
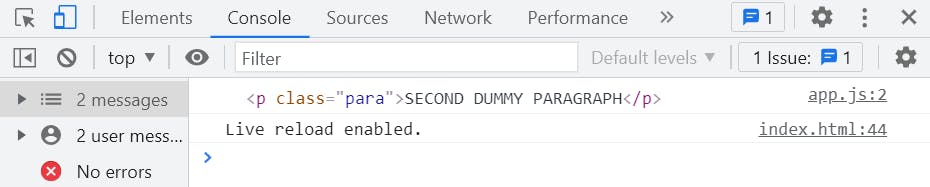
Here's the output of the above code:

So, here as we used querySelectorAll i.e. we targeted all the elements with class "para" but we got only one element in our console with index 1 because we wrote [1] at the end.
This was a brief blog on querySelector and querySelectorAll, and how it is better than other DOM methods for targeting HTML elements. Hope this blog helped you. Please provide your valuable feedbacks !!